A3プリンター複合機を買いました。
A3スキャンができる複合機だとほぼこれしか選択肢がありません。久しぶりにプリンターを買ったんですが最近の機種はすごいですね。両面印刷や両面スキャンできるし、スキャンしたものはそのままGoogle Driveとかに保存できたりすごい便利です。
設定忘れてスキャン後のpdfが別の方向向いてたりすることがたまにあるんですが、そういう場合にプレビューで開いて回転させるのはめんどいので、Automaterのワークフローを作りました。
pdfを回転させるのは pdftk コマンドでできます。pdftk はhomebrew等でインストールしてください。
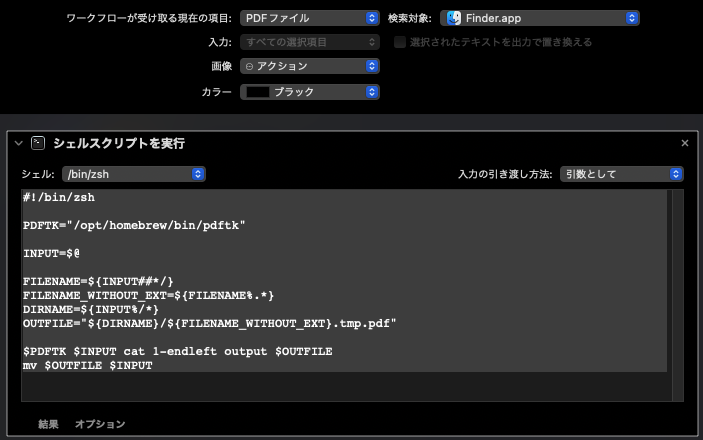
例えば、全てのページを左回転させるのは以下のスクリプトでできます。pdftkコマンドでは上書きができないっぽいので一度テンポラリファイルに書き出してからmvしています。
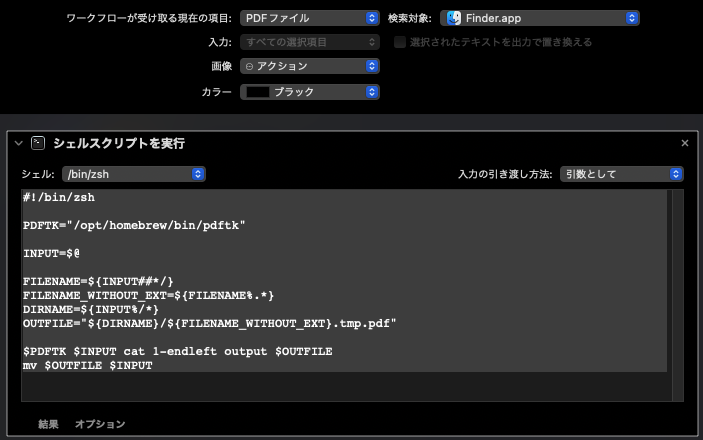
#!/bin/zsh
PDFTK="/opt/homebrew/bin/pdftk"
INPUT=$@
FILENAME=${INPUT##*/}
FILENAME_WITHOUT_EXT=${FILENAME%.*}
DIRNAME=${INPUT%/*}
OUTFILE="${DIRNAME}/${FILENAME_WITHOUT_EXT}.tmp.pdf"
$PDFTK $INPUT cat 1-endleft output $OUTFILE
mv $OUTFILE $INPUT
右回転の場合は 1-endleft を 1-endright に変えればOKです。
で、これをAutomaterのワークフローとして保存します。

保存した.workflowファイルを ~/Library/Services/ に保存するとFinderのコンテキストメニューの「クイックアクション」から上記スクリプトを呼び出せるようになるんですが、複数ファイルを選択して実行したときに1つのファイルしか処理してくれません。
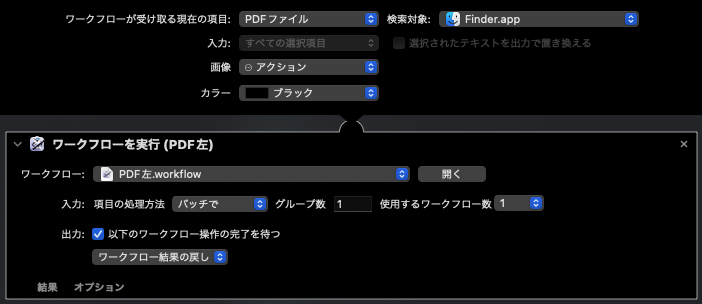
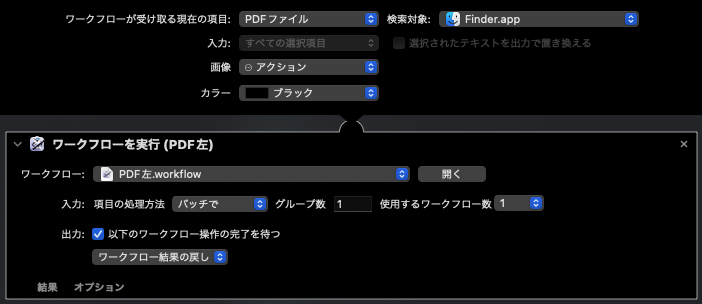
複数ファイルを処理するために、上記ワークフローを呼び出すワークフローを作成します。

この.workflowファイルを ~/Library/Services/ に保存することで、Finderのコンテキストメニューから複数pdfの回転処理ができるようになります。
ついでに、画像のpdfファイルを文字認識して検索可能にするスクリプトも置いておきます。文字認識には tesseract を使っていて、こちらもhomebrewでインストールできます。
#!/bin/zsh
tesseract="/opt/homebrew/bin/tesseract"
pdftk="/opt/homebrew/bin/pdftk"
target="$@"
targetwithoutext="${@%.pdf}"
# pdftoppm
mkdir "${targetwithoutext}.d"
# - png
$pdftoppm -png "${target}" "${targetwithoutext}.d/page"
# tesseract
# - png
find "${targetwithoutext}.d" -type f -name "*.png" | sed 's/\.png$//' | xargs -P8 -n1 -I% $tesseract %.png % -l eng+jpn pdf
# Merge to one pdf file
$pdftk "${targetwithoutext}.d"/*.pdf cat output "${targetwithoutext}-ocr.pdf"
# Clear
rm -r "${targetwithoutext}.d"
これもワークフローにすればFinderのコンテキストメニューから使うことができます。